|
資料來源:
https://www.toptal.com/designers/ux/data-visualization-mistakes
當分析師優先考慮引人注目的圖像而不是考慮其準確性時,數據視覺化具有欺騙性。為了完整地傳達數據,設計人員必須避免常見的數據視覺化錯誤。
沒有解釋,定量數據是沒有用的。數據視覺化將原始數據的含義綜合成連貫的要點。當分析師優先考慮引人注目的圖像而不是準確性,視覺化具有欺騙性。為了完整地傳達數據,設計人員必須避免常見的數據視覺化錯誤。
John Wilder Tukey,普林斯頓大學統計系的創始成員和軟體一詞的發明者
最喜歡的分析方面是“將枯燥的、扁平的數據通過視覺化變為現實”。但儘管他對數字充滿熱情,但 Tukey
敏銳地意識到數據被誤解的方式,甚至警告說,“視覺化經常被用於作惡。”
善惡的雙重潛力並不是數據視覺化所獨有的,但是當今這是一個緊迫的設計考慮。資訊比以往任何時候都更豐富、更容易獲得,但政府、媒體和企業卻普遍不信任。當組織有意或無意發布誤導性視覺化時,信任差距會擴大。
分析師如何以最清晰的方式傳達數據的含義?
數據視覺化的盲點
在最短的時間內以最少的墨水在最小的空間中為觀眾提供最多數量的想法。”
—Edward R. Tufte ,定量資訊的視覺展示
要避免的 10 個數據視覺化錯誤
1. 誤導色彩對比
顏色是最具說服力的設計元素之一。即使是細微的陰影變化也會引起強烈的情緒反應。在數據視覺化中,高度的色彩對比可能會讓觀眾相信價值的差異比實際差異更大。
例如熱圖用顏色描繪價值大小。高值顯示為橙色和紅色,而低值顯示為藍色和綠色。數值之間的差異可能很小,但顏色對比會產生熱量和活動增加的印象。
分析師要點:
顏色不僅僅是區分數據系列的一種方式。
高對比度的顏色配對使觀看者感知到更大程度的數據差異。

熱圖的高對比度配色方案使紅色區域看起來似乎比較暗區域代表了更高的數值幅度。
2. 3D 圖形使用不當
幾個世紀以來,三維空間的二維表示一直吸引著觀眾,但 3D
圖形給數據視覺化帶來了兩個嚴重的問題。
當一個 3D
圖形部分遮擋另一個圖形時,就會發生遮擋。這是在自然界中模仿空間的結果。物體具有不同的 X、Y 和 Z
坐標。在數據視覺化中,遮擋會掩蓋重要數據並建立錯誤的層次結構,其中通暢的圖形顯得最重要。
當 3D 圖形通過透視縮進或突出畫面平面時,就會發生失真。在繪圖中,透視使對像看起來好像居住在
3D 空間中。但在數據視覺化中,它會建立更多錯誤的層次結構。前景圖形顯得更大,背景圖形更小,數據系列之間的關係出現不必要的傾斜。
分析師要點:
3D
圖形很吸引人,但它們有可能阻礙重要資訊並混淆數據系列之間的比例關係。
除非絕對需要 3D 圖形,否則以 2D 形式視覺化數據。

遮擋和失真都使準確比較數據變得困難。
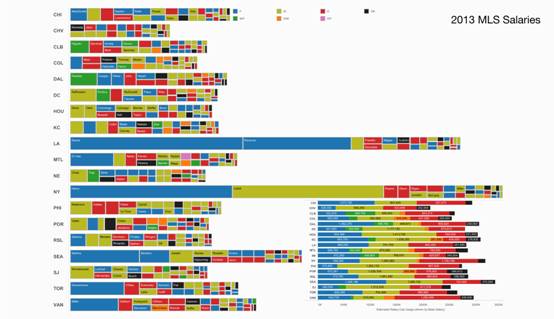
3. 數據過多
這是一個永恆的設計問題。在尋求清晰溝通的過程中包含什麼,與削減什麼。數據視覺化也不例外,尤其是當數據既豐富又發人深省時。
誘惑?用一個單一的視覺化來表達一個深刻的觀點。
問題?人類沒有很好的能力來計算以視覺形式抽象的多個值的含義。
當視覺化包含太多數據時,資訊會不堪重負。並且數據會融化成大多數觀眾無法忍受的圖形湯。
分析師要點:
資訊過載不適用於數據視覺化。如果一次呈現太多,觀眾就會分心。
使用多個視覺化來傳達數據會更有效。

單個視覺化中的過多數據會立即讓觀眾不知所措。
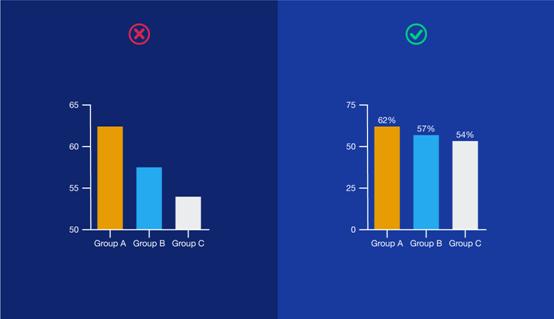
4. 省略基準線和截斷比例
數據有時差異很大。例如根據地理區域衡量收入水準或投票習慣時。為了使視覺化更加生動或美觀,分析師可能會選擇在圖表上操縱比例值。
一個常見的例子是省略基準線或在高於零的某個位置開始 Y
軸,以使數據差異更加明顯。
另一個例子是截斷數據系列的 X 值,使其看起來與低值系列具有可比性。
分析師要點:
美學吸引力是屬於準確的數據表示。
故意誇大或最小化數據差異而忽略基準線和截斷規模是不道德的。

省略基準線(左)誇大了數據之間的差異。
5. 有偏見的文字描述
建議的行為是一種說服的藝術。告訴某人他們應該在圖像中看到什麼,他們可能會這樣做。伴隨視覺化的文字(支持副本、標題、標籤、說明)目的在為查看者提供客觀的上下文,而不是操縱他們對數據的感受。
分析師要點:
在繪製數據集之間的相關性,並暗示因果關係時,通常會出現有偏見的文本。通常,有偏見的文本來自客戶,分析師需要標記問題。
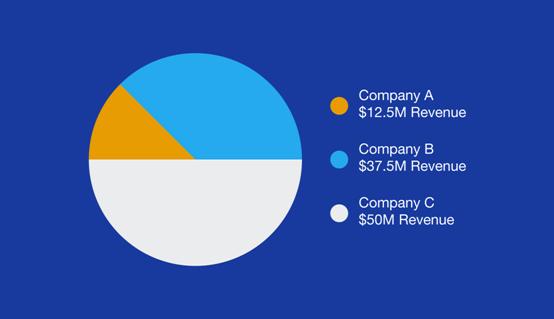
6. 選擇錯誤的視覺化方法
每種數據視覺化方法都有自己的用例。例如餅圖目的在比較整體的不同部分。它們適用於預算細目和調查結果,但並不代表著在不同的數據集(即不同的餅圖)之間進行比較。
例如餅圖可用於視覺化三個競爭企業的收益,但條形圖會使企業之間的差異或相似性更加明顯。如果視覺化目的在顯示一段時間內的收入,那麼折線圖將是比條形圖更好的選擇。
分析師要點:
數據視覺化方法並不是萬能的。
了解視覺化必須傳達的變數。

餅圖用於比較整體的各個部分。用它們來比較不同的數據集,比如不同公司的收益,會給觀眾提供很少的洞察力。
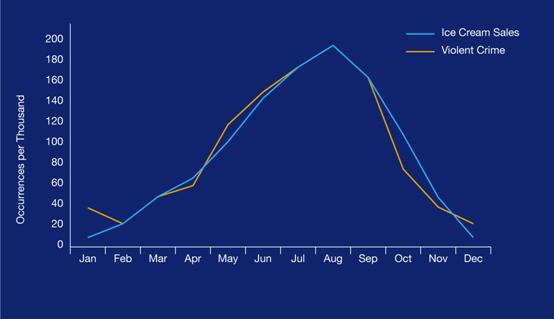
7. 令人困惑的相關性
視覺化數據集之間的相關性是一種幫助觀眾更廣泛地理解主題的方法。顯示相關性的一種方法是在同一張圖上疊加不同數據集。當疊加層數量過多時,觀看者很難繪製連接。
視覺化相關性也可以以錯誤地暗示因果關係。一個著名的例子是將冰淇淋銷量的增加與暴力犯罪的激增聯繫起來,然而這兩者都是天氣溫暖的結果。
分析師要點:
突出顯示與附近存在的多個視覺化的相關性會很有幫助。這允許讀者評估數據並仍然建立連接鏈接。
值得再度重申。相關不等於因果。

數據可能顯示相關性,但不等於因果關係。
8. 放大有利數據
數據和時間是分不開的。可以放大時間範圍並顯示有利於更廣泛敘述的數據。視覺化財務績效是一個常見的罪魁禍首。考慮一張圖表,該圖表顯示了短期內的強勁數字,使企業看起來好像正在蓬勃發展。不幸的是全圖顯示該公司在急劇和長期下跌中僅經歷了小幅上漲。
分析師要點:
如果放大的視覺化與整體數據顯示的內容不一致,請告知讀者。

在短時間內放大的視覺化可能會使觀眾誤入歧途。
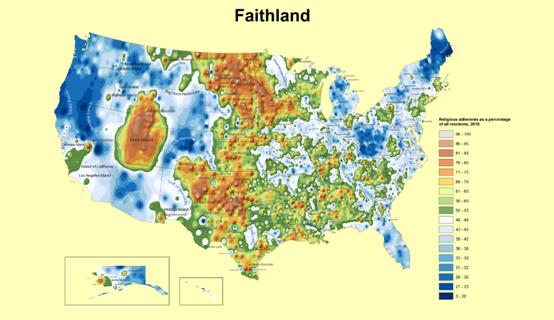
9. 避開常見的視覺聯想
視覺設計元素影響人類心理。圖標、配色方案和字體都帶有影響觀眾感知的內涵。當分析師忽略這些關聯或避開它們而支持創造性表達時,它很少會順利進行。
分析師要點:
有無數種方法可以將創造性實驗帶入數據視覺化。不要強迫他們重新解釋常見的視覺關聯,從而分散觀眾對數據的注意力。

此視覺化按地區描繪了宗教儀式,但其顏色與地理地圖(藍色水、綠色和棕色土地)中使用的方案過於相似。
10. 首先使用數據視覺化
數據可視化為難以情境化的數字賦予形狀。當數據複雜且存在多個變數時,它們揭示了意義。但視覺化並不不是一定必要的。
如果可以通過統計數據清晰簡潔地傳達數據,那麼應該可以。如果文字內容的描述被證明具有洞察力,並且顯示數據的形狀幾乎沒有影響,則不需要視覺化。
分析師要點:
數據視覺化是一種交流工具。像所有工具一樣,有時它是合適的,有時使用另一種工具更適合。

有時,一個簡單的統計數據和流行的顏色就足以說明問題。
客觀地視覺化數據
人們傾向於將數據視覺化作為無可辯駁的證據。
“我們有數據。這就是它的意思。這樣的故事結局。”然而,20
世紀偉大的科學思想家喜歡不確定性,並接受這樣一個事實,即即使是最有說服力的數據也容易出錯。
數據視覺化不是真理主張。它們是分析快照。以人眼理解的形式形成的數字現實。當分析師放棄修飾時,視覺化將數據投射在客觀的溫暖光芒中,消除對偏見和欺騙的恐懼。
 |